Im letzten Tutorial haben wir gelernt, mit der Konsole Prozesse abzukürzen oder zu vereinfachen. Es gibt aber noch mehr Möglichkeiten sich das alltägliche Webdesigner leben zu vereinfachen. Beim Start eines neuen Projektes sucht sich der Webdesigner erst alle Komponenten, sei es nun auf den einzelnen Websiten oder auf Github zusammen. Nun ist die Suche vorbei und das Zauberwort heißt Bower.
Bower läuft mit nodejs und dem Package Manager npm und Git.
Der Einstieg ist simpel: Wir besuchen die Site von nodejs und klicken auf install – Fertig. Die Installation von nodejs bringt den Package Manager automatisch mit.
Nun kümmern wir uns um Bower. Wir rufen die Konsole auf und geben folgenden Befehl ein.
npm install -g bower
npm startet den Package Manager und installiert Bower. Das „-g“ steht für global. Das heißt wir installieren Bower auf dem Rechner und nicht nur für einen definierten Ordner.
Da Bower die benötigten Packages über Github zieht benötigen wir noch Git, bevor wir zu ersten Einsatz von Bower kommen.
Hier geht es zur grafischen Git Installation. Für alle anderen, die sich für den Weg der Installation über das Terminal entschieden haben, bitte hier entlang.
Nun haben wir die Vorraussetzungen geschaffen Bower über die Konsole anzusprechen. Hierfür haben wir 3 Wege diese zu tun.
- die direkte Aufforderung über das terminal mit dem Befehl bower install <package name>
- durch eine erstellte Konfigurationsdatei (bower.json)
- über die programmatische API
Die direkte Aufforderung
Bei der direkten Eingabeaufforderung springen wir zum jeweiligen leeren Ordner. Wir erinnern uns. Das geht mit „cd <ordnername>“ und der Eingabe des Ordnernamens. Im jeweiligen Ordner angekommen, geben wir ein
bower install jquery
Bower installiert uns automatisch die neueste Version welche auf Github vorhanden ist.
Nun ist es manchmal so das wir nicht die neueste Version brauchen sonder vielleicht ein zwei Versionsnummern tiefer. Hierfür müssten wir erstmal wieder jQuery deinstallieren.
bower uninstall jquery
Bower deinstalliert uns jQuery und wir beginnen den Prozess erneut.
bower install query#1.9.2
Bower sucht die angeforderte Versionsnummer. In unserem Fall werden wir eine Fehlermeldung bekommen und bower listet uns die ihm bekannten Versionen auf. Wir suchen die jeweilige heraus.
bower install jquery#1.9.1
Bower konfigurieren
Um sich dauernde Eingaben über bower zu ersparen gibt uns bower die Möglichkeit über eine bower.json sowie .bowerrc konfigurationen einmalig festzuhalten und um sie dann mittels bower init gesamt zu installieren. Im jeweiligen Projektordner geben wir in der Konsole
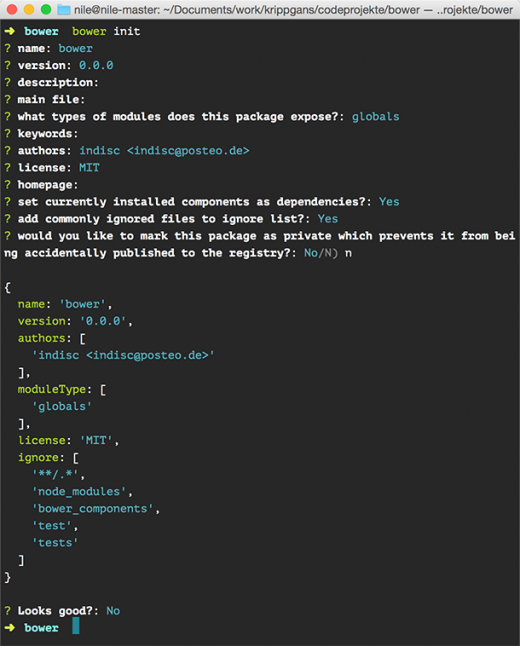
bower init
ein und es werden uns auch gleich Fragen gestellt.
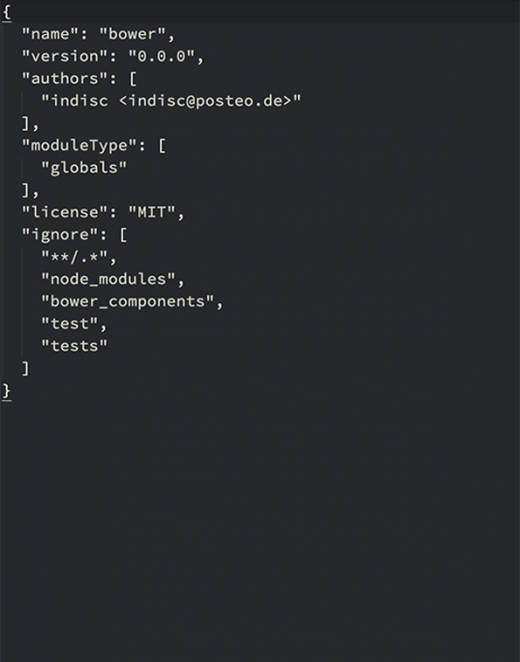
Bower legt uns eine Datei namens bower.json an. Diese können wir noch ein wenig weiter bearbeiten.
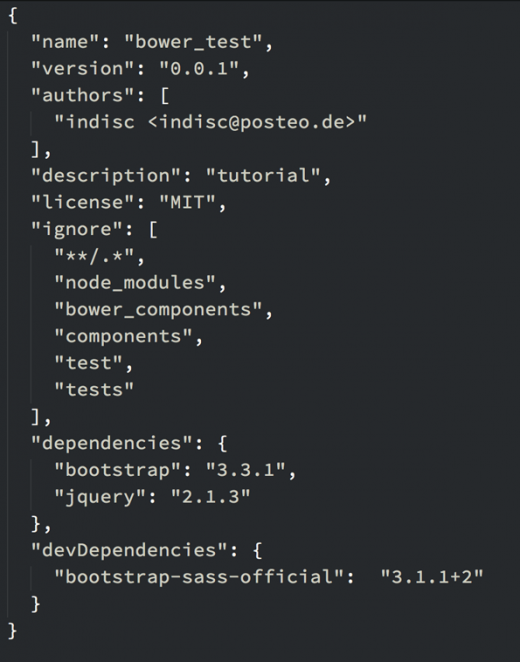
Der Part „Ignore“ wird deklariert was innerhalb im Package Ordner nicht mit geladen werden soll. Mit „dependencies“ legen wir fest welche Package benötigt und geladen werden soll, damit das Projekt funktioniert.
Schlussendlich haben wir da noch „devDependencies“ in welchem wir Packages laden die wir für die Entwicklung benötigen. Die bower.json sollte dann so aus sehen:
Nun können wir bower installieren mit:
bower install
Auch hier kann es passieren das wir uns nicht die richtige Versionsnummer von Bootstrap oder jQuery rausgesucht haben und bower gibt uns das auch an, dass er die gewünschte Version in der bower.json nicht finden kann, bietet uns aber freundlicherweise alle zu installierenden Versionsnummern vom jeweiligen Package an. Also die richtige Versionnummer angeben und ein weiters mal
bower install
nun sollten wir alle packages installiert haben.
Zuletzt haben wir noch die Möglichkeit über die Datei .bowerrc bower einen Pfad zu dem jeweiligen Ordner zu geben in dem diese in bower.json angegebenen Packages installiert werden.
Wir legen uns einen neuen Ordner an namens „assets“.
Danach legen wir die Datei .bowerrc an (ACHTUNG! Die Datei mit dem Punkt davor anlegen) und öffnen sie im jeweiligen Editor der Wahl. Unsere .bowerrc Datei sollte dann so aussehen.
Bevor wir nun die Packages über Bower installieren sollte unser Ordner mit Unterordnen folgendermaßen aussehen.
Wir installieren die Packages über bower mit dem Befehl bower install und der Ornder sollte nun so aussehen.
Noch eine kleine aber sehr feine Besonderheit von bower ist, dass man mit der Eingabe des Befehls in der Konsole
bower list —paths
alle Pfadangaben zu den jeweiligen Dateien angezeigt werden. Diese brauchen wir nun nur noch per COPY/PASTE in unsere html Datei einfügen.